こんにちは。ことの です。
ブログの開設おめでとうございます。
次は、Site Kit by Googleを導入して、あなたのブログの情報を把握できるようにしておきましょう!
Site Kit by Googleは、Googleが無料で提供しているWordPress(ワードプレス)のプラグインです。
プラグインを平たく言うと、WordPressの機能を拡張するツールです。
Site Kit by Googleをあなたのブログに導入することで、あなたのブログのユーザーについて知ることができます。

Site Kit by Googleを入れると何がいいの?
面倒だし、後回しでもいいかな?
あなたのブログのユーザーがどんな言葉で検索してあなたのブログにたどりついたのか、ユーザーがどんな人か分かり、ブログのアクセスアップに役立ちます!


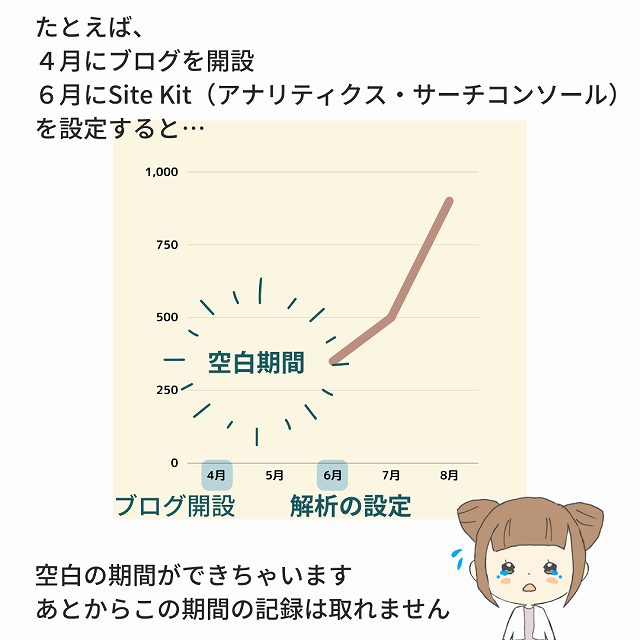
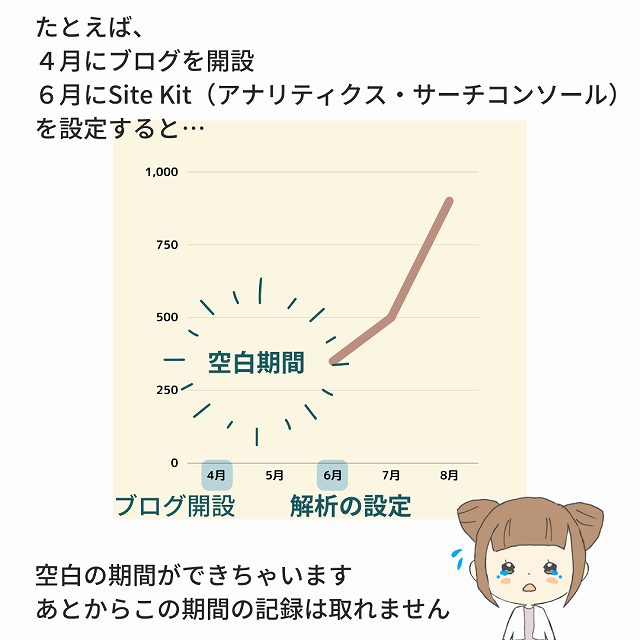
設定しておいて損はないです。むしろ、今ここで設定しておかないと、空白の期間になってしまうのですごくもったいないです><


今まではサーチコンソールに登録、Googleアナリティクスに登録したあとWordPressにコードを貼り付けて…しかも貼り付ける場所を間違えたらブログの設定がおかしくなる
という、初心者には緊張する方法でした。
それがSite kit by Googleを入れると簡単に終わります。
今、ちょっとだけ頑張って初期設定まで終わらせておきましょう!
Site Kit by Googleを設定する
まず、Site Kit by GoogleというプラグインをあなたのWordPress(ワードプレス)に設定します。
このプラグインを入れる段階で、Googleサーチコンソールとの連携まで終わります。
難しいことは何もありません!この画面を見ながら一緒に設定していきましょう。
この記事は、GoogleサーチコンソールとGoogleアナリティクスを初めて導入する人向けに説明しています。
すでにお使いの場合は、画面が若干違いますのでご注意ください。
WordPressにログインし、Site Kit by Googleを入れる
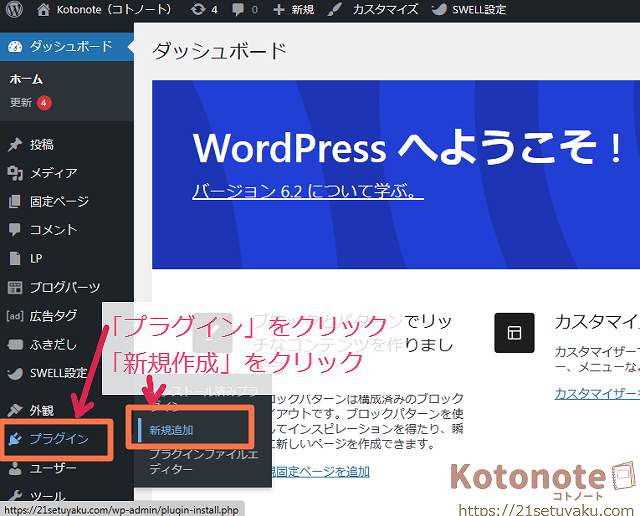
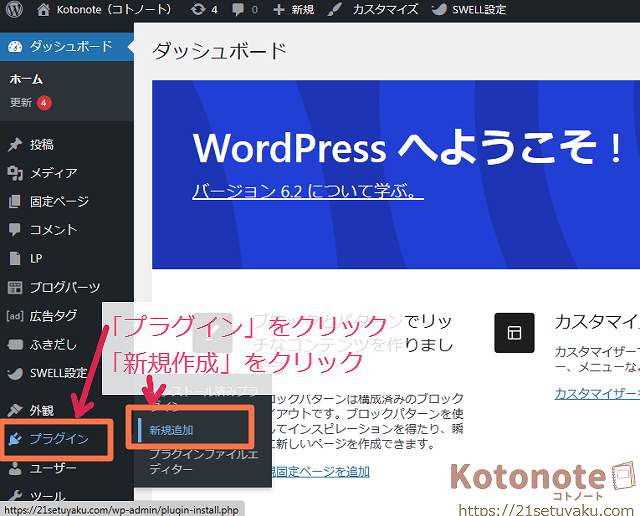
あなたのWordPress(ワードプレス)のダッシュボード画面。左のメニューの中に「プラグイン」と書かれた項目があります。「新規追加」を選びます。


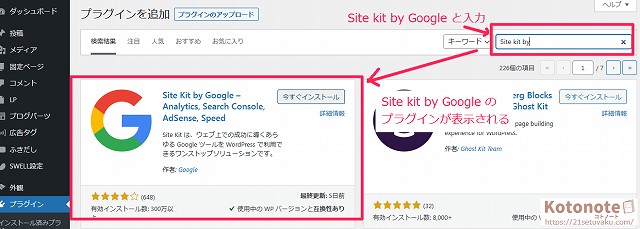
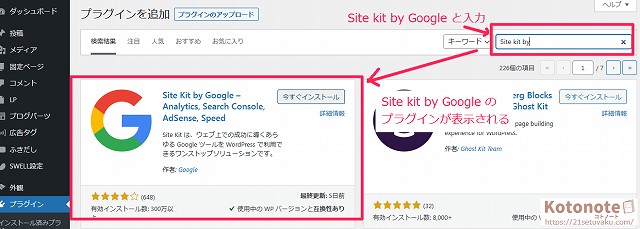
新規追加の画面では、右上に検索窓(プラグインの検索…と書かれた欄)があります。
そこに「 Site kit by Google 」をコピーして貼り付けるか、入力します。
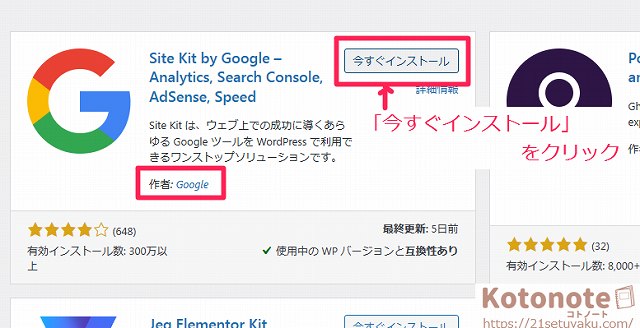
するとこのようなプラグインが表示されます。


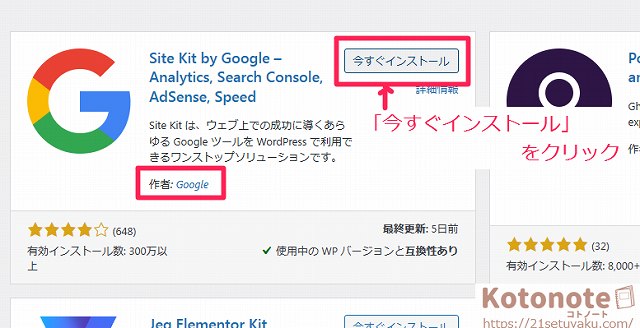
プラグイン「Site Kit by Google」の右横に「今すぐインストール」のボタンがありますので、クリック。


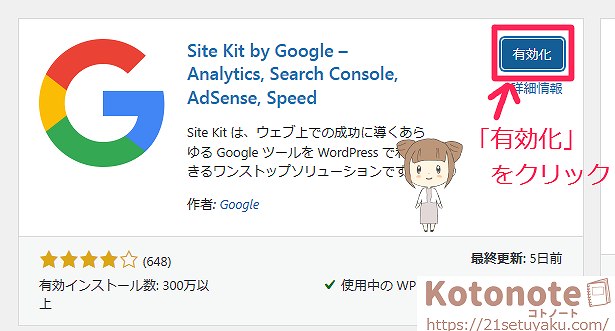
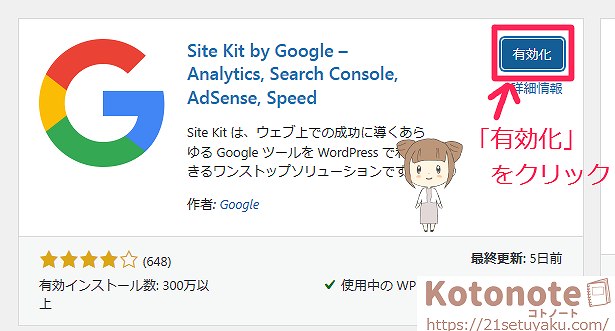
インストールが完了すると「有効化」ボタンに変化しますので、これもクリックします。


そのままの状態で待つと有効化が終わります。つづいて、次にSite Kit by Googleの設定をします。
Site Kit by Googleの設定
画面に「Site Kitプラグインを有効化しました」と出るので、セットアップをしていきます。
「セットアップを開始」を選んでクリックします。


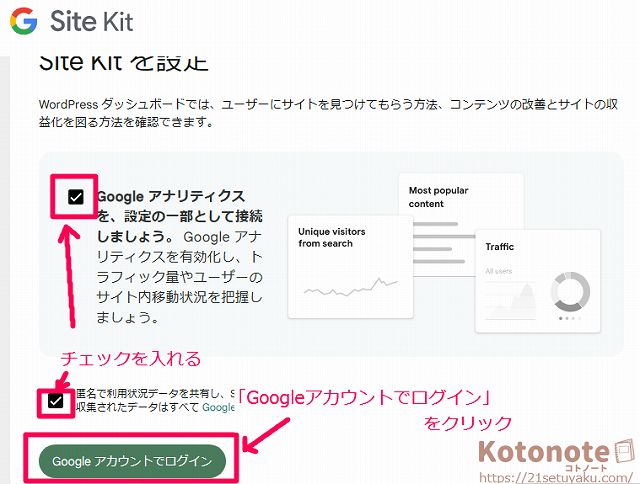
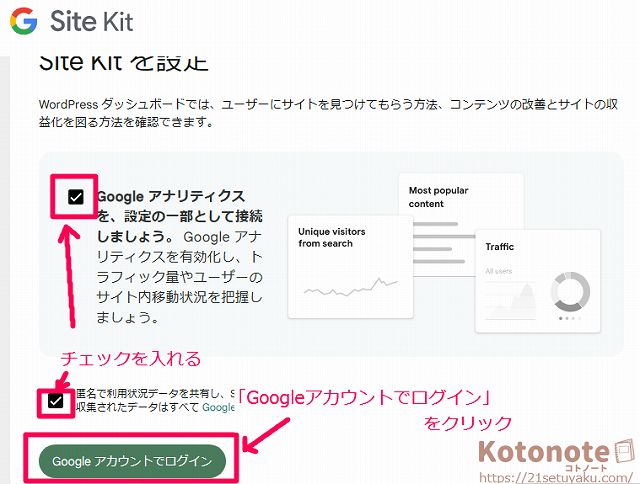
「Googleアナリティクスを、設定の一部として接続しましょう」にチェックを入れ、「Googleアカウントでログイン」をクリックします。


「匿名で利用データを共有(以下略)」のチェックは自由ですが、私はチェックをいれました。
Site Kitで使うGoogleアカウントを選びます。
Googleアカウントが無い人は「アカウントを作成」をクリックしてください。
新しくアカウントを作りたい人は「別のアカウントを選ぶ」>「アカウントを作成」で新規作成できます。
Googleアカウントを選んだあと、「Site KitがGoogleアカウントへのアクセスを求めています」という画面に切り替わります。
2つのチェックボックスにチェックを入れましょう。




「サイトの所有権を確認できる情報をGoogleに提供」という画面が出るので「確認」をクリックします。


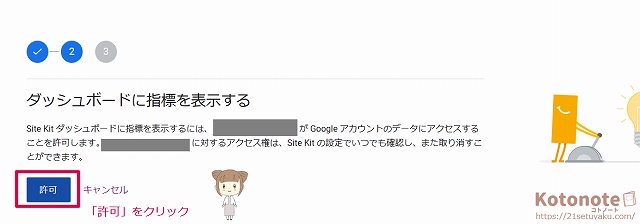
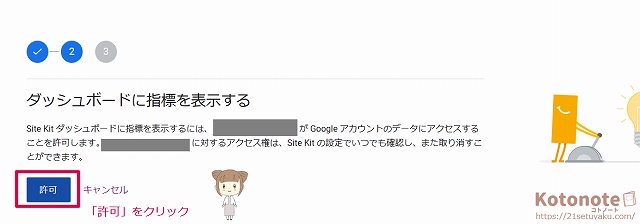
「ダッシュボードに指標を表示する」という画面になるので「許可」をクリックします。


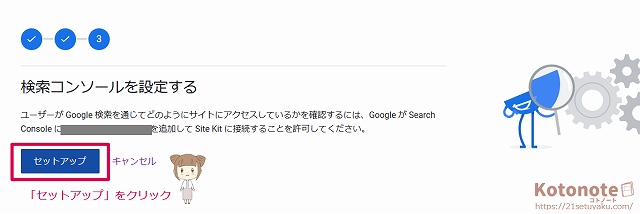
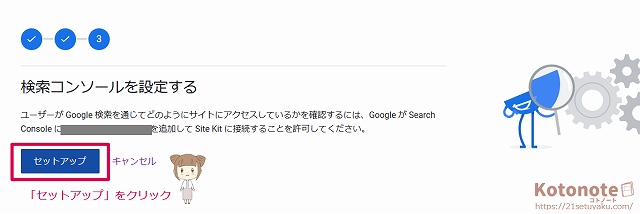
「検索コンソールを設定する」という画面になるので「セットアップ」をクリックします。


検索コンソールとはGoogleサーチコンソールのことです。ここでセットアップするので、サーチコンソール側で設定をしなくても大丈夫。
これでSite Kitの設定とGoogleサーチコンソールの連携まで完了しました。
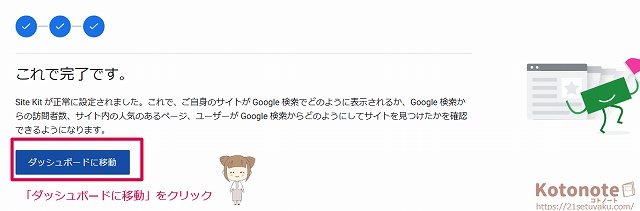
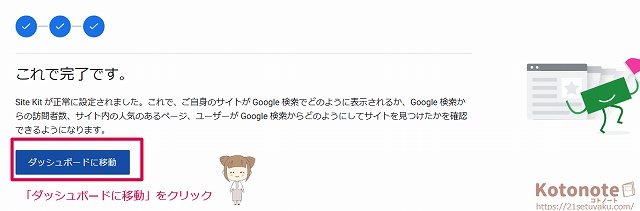
「ダッシュボードに移動」をクリックします。


ダッシュボードで確認
ダッシュボードに画面が切り替わるので、確認のクリックをします。
「Site Kit 設定を完了しました」と大きく表示されているとおもうので、その下の「確認しました」をクリックします。


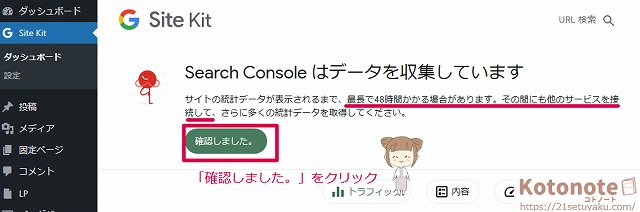
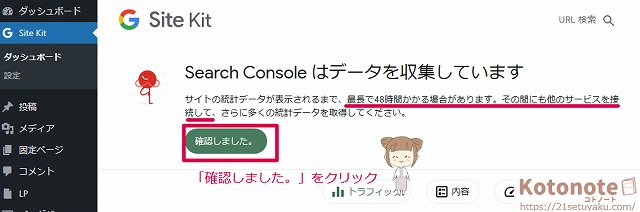
「Seach Console はデータを収集しています」と表示されるので、「確認しました」をクリックします。


これで一区切りです。
ここまでで、Googleサーチコンソールとの連携が完了しました。あなたのブログに来た人が、どんなキーワードで検索してたどり着いたのか、わかります。
収集されたデータが反映されるまで最大2日程度、時間がかかります。



次の「アナリティクスの設定」まで2日も待つの?
アナリティクスの設定は今すぐできます。
あなたがインスタからの集客を考えているなら、どんなユーザーが来たのか分かるアナリティクスは今すぐ連携したほうがいいです。
つづいて、Googleアナリティクスの連携まで終わらせましょう!
Googleアナリティクスの設定をする
このまま、Site Kit プラグインを使って、Googleアナリティクスの設定をしていきます。
Site Kit の設定に移動
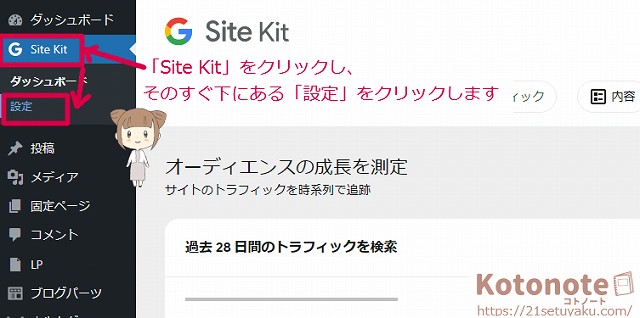
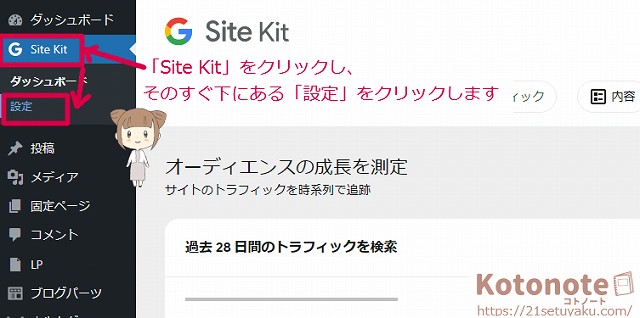
「Site Kit」をクリックすると、その下に「ダッシュボード」「設定」というメニューが表示されます。
この「設定」をクリックしてください。


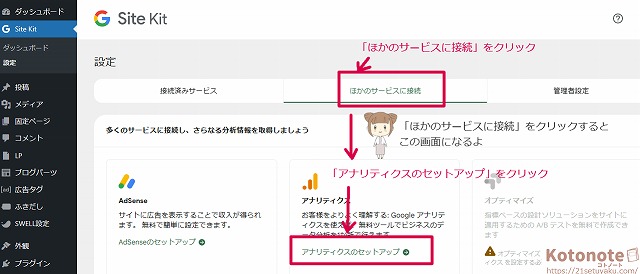
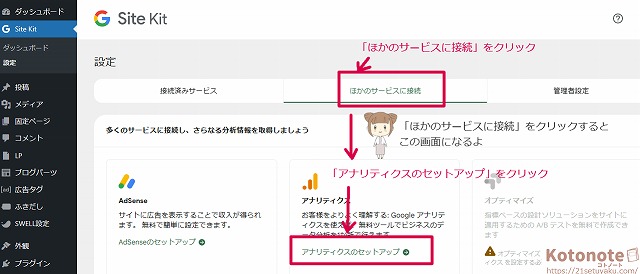
「ほかのサービスに接続」をクリックします。


「アナリティクス」が真ん中にあるので、「アナリティクスのセットアップ」をクリックします。
画面が切り替わりますので、このまま作業を進めていきます。
Googleアカウントに権限を追加
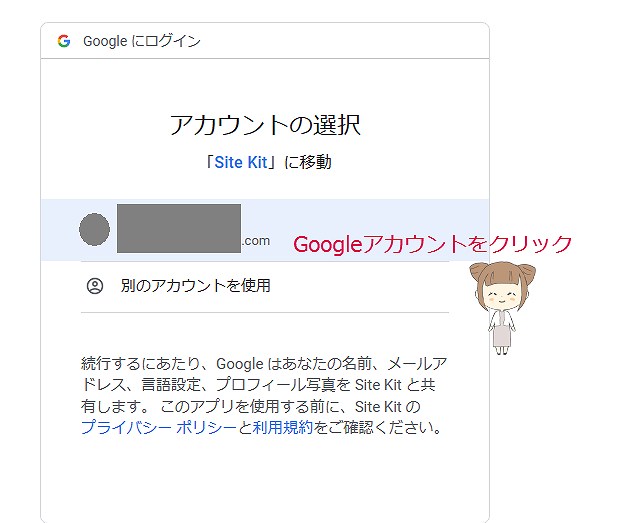
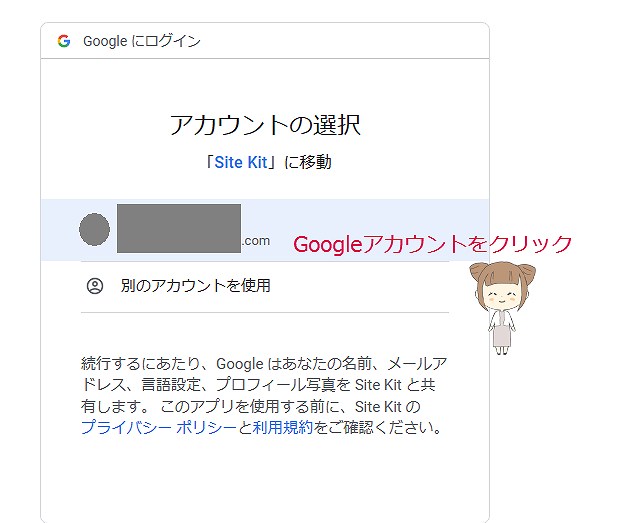
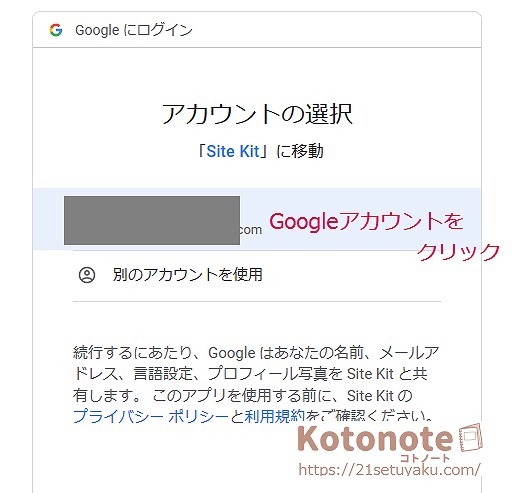
「アカウントの選択」という画面になり、Site Kitで使っているGoogleアカウントが表示されます。
それをクリックしましょう。


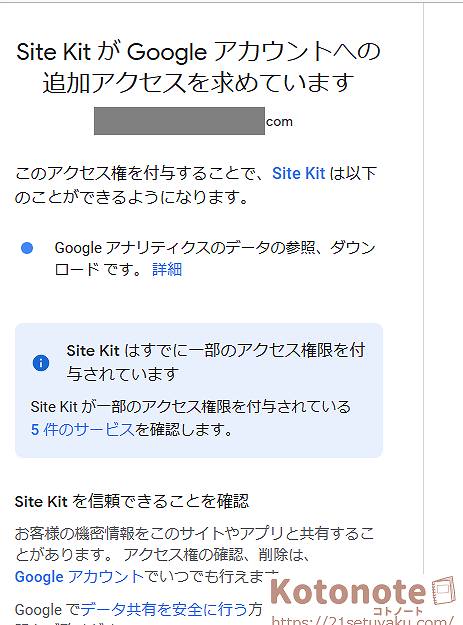
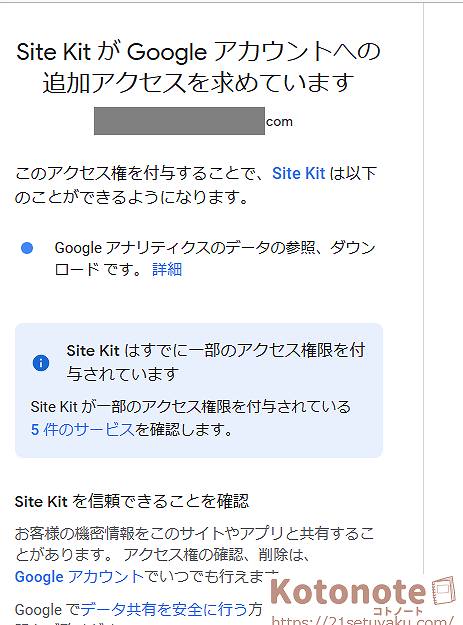
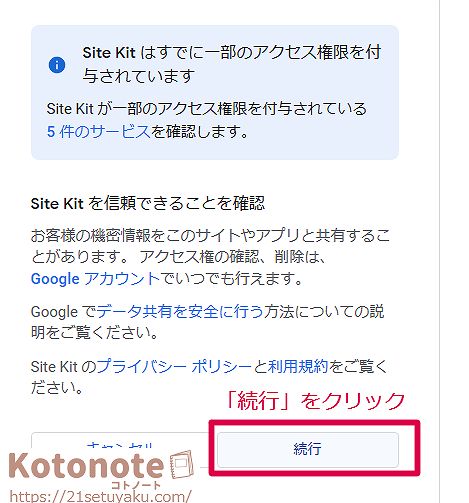
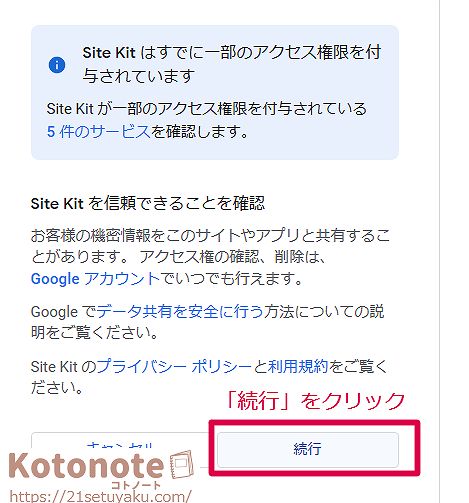
「Site kitがGoogleアカウントへの追加アクセスを求めています」の画面になります。
「続行」をクリックしてください。




アナリティクスの連携
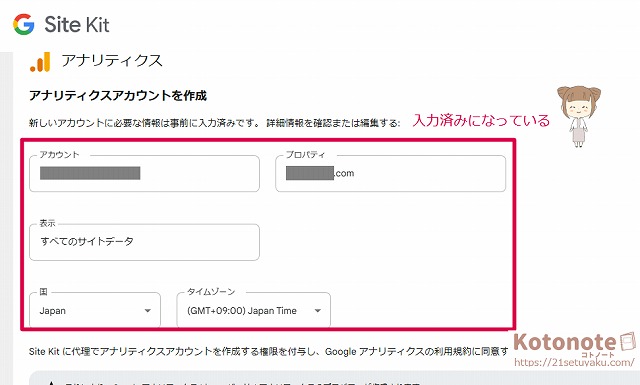
「アカウントを新規作成」を選びます。Googleアナリティクスのアカウントになります。
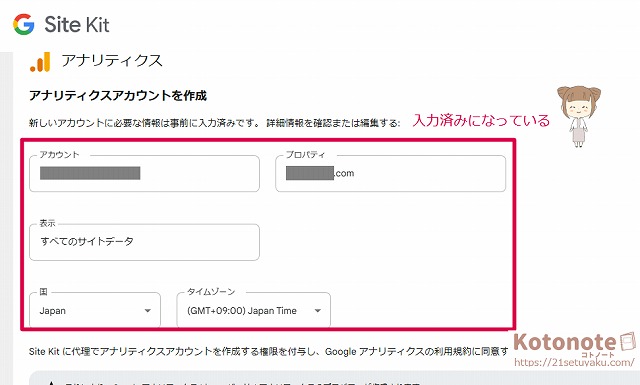
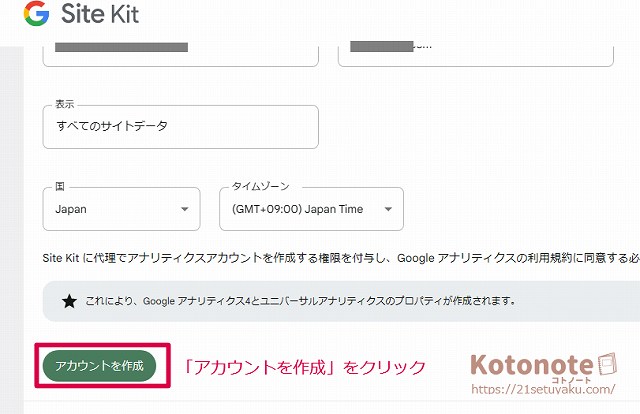
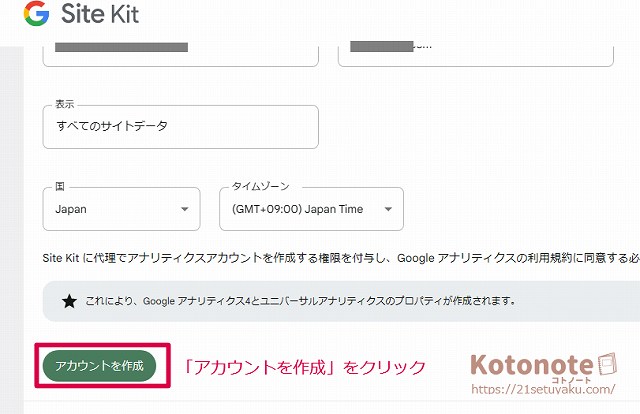
すでにデータが入力されているので、「アカウントを作成」をクリックします。




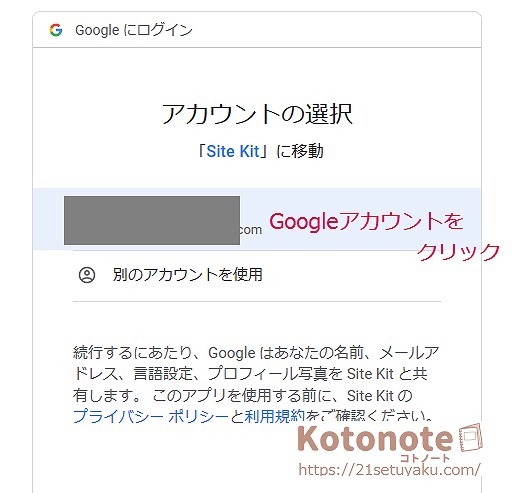
Googleアカウントが表示されますので、アカウントを選んでクリックします。


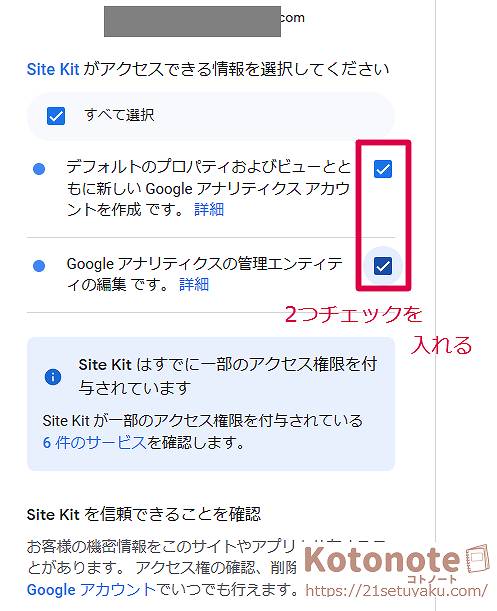
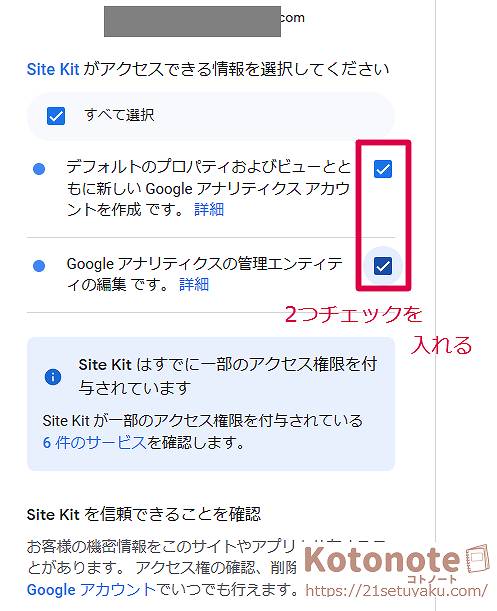
「Site Kitがアクセスできる情報を選択してください」の画面で、2つチェックを入れます。


「続行」をクリックします。


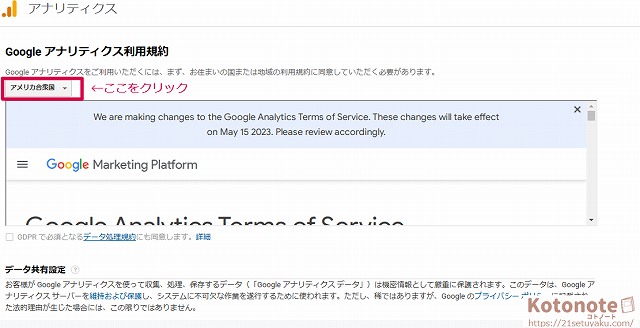
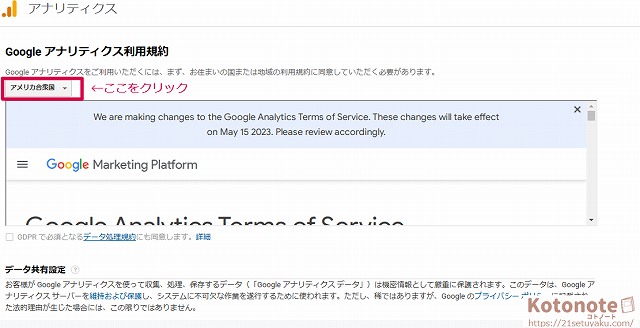
利用規約に同意
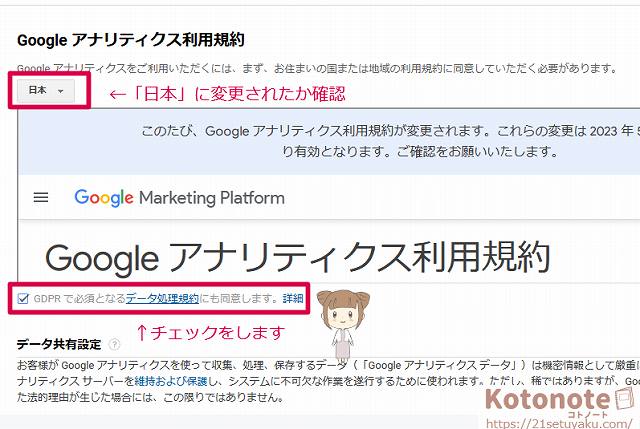
利用規約が表示されます。ここで英語のままでしたら、ブラウザの機能を使って日本語に翻訳してください。
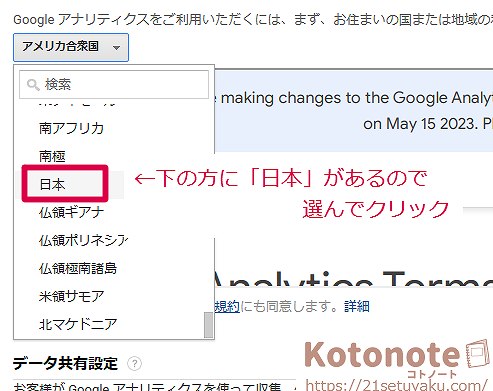
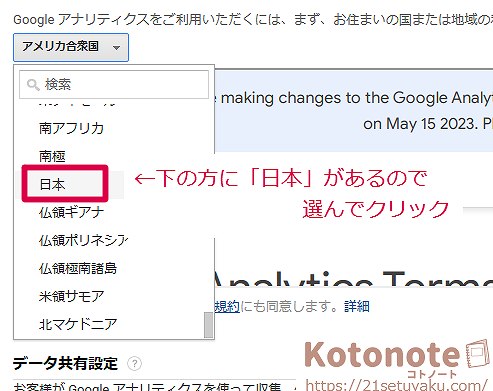
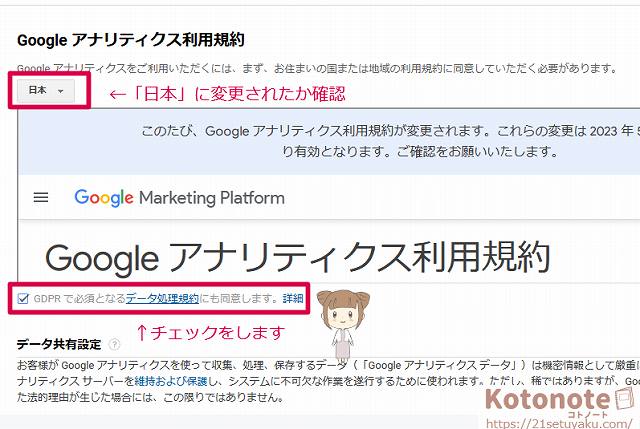
最初は「アメリカ合衆国」と表示されています。アメリカ合衆国をクリックし、一覧から「日本」を選んで変更します。




小さく書かれている「GDPRで必須となるデータ利用規約に同意します」にチェックを入れます。


私はデータの共有チェックマークはそのままにしました。


「同意」をクリックして終了です!
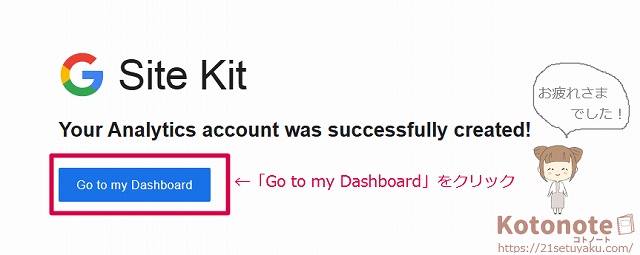
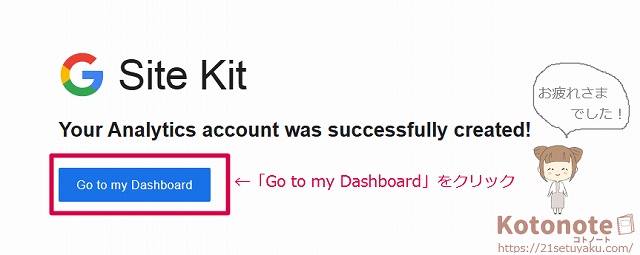
英語でこのように表示されますので「Go to my DashBord」をクリックします。


「アナリティクスを設定完了しました」の画面が表示されるので「確認しました」をクリックします。


これで設定完了です!お疲れさまでした~!!!
データを確認しよう
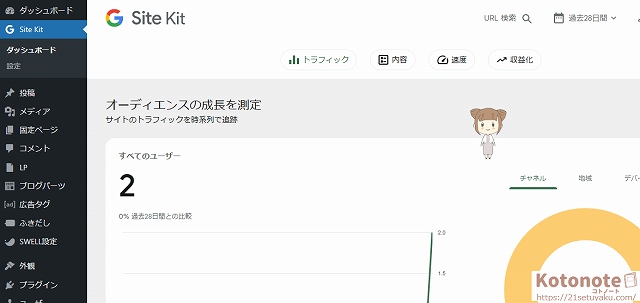
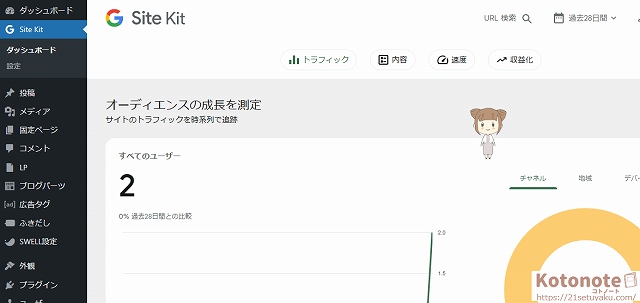
ダッシュボードの画面で「Site Kit」をクリックします。
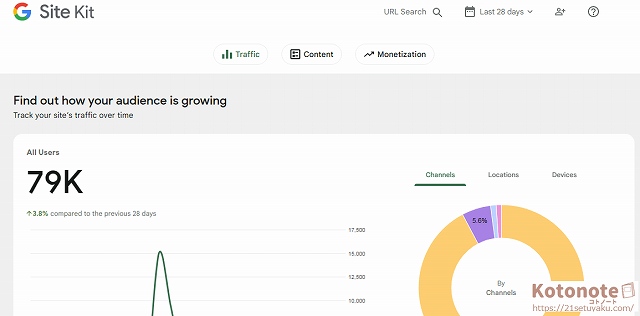
このような画面が表示されます。





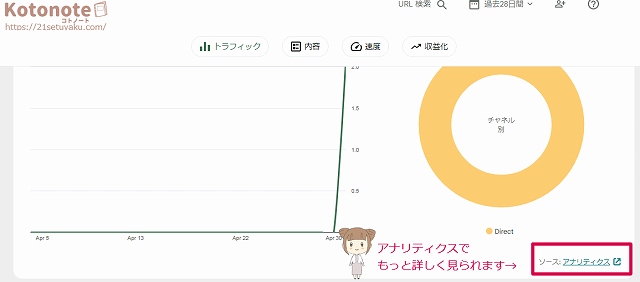
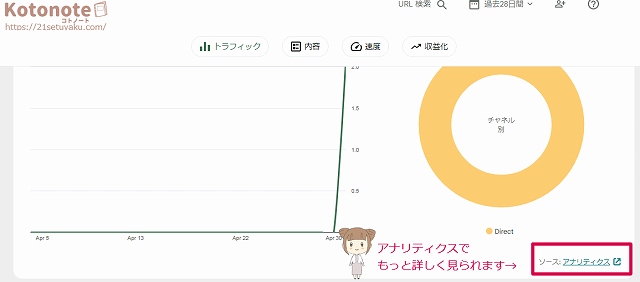
もっと詳しく見たいなぁ
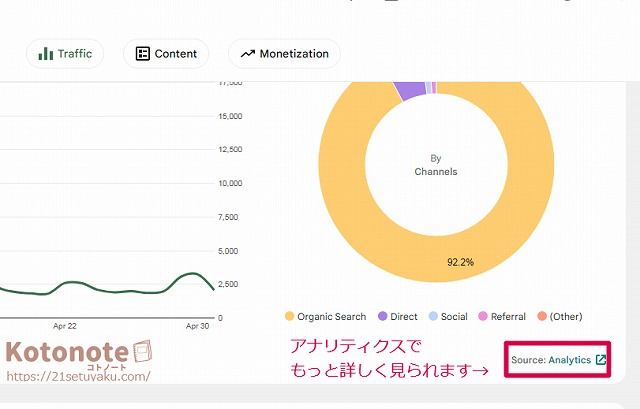
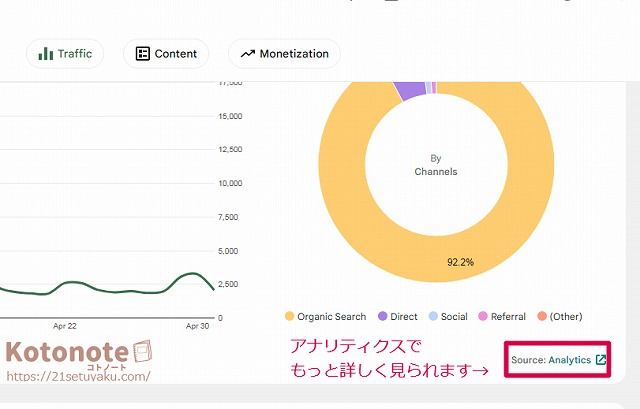
その場合は「ソース:アナリティクス」「Seach Console」をクリックしてください。


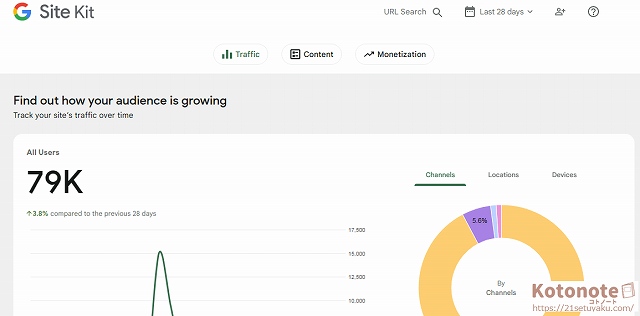
もし英語で表示されていたら、「Source:Analytics」や「Source:Seach Console」をクリックすればOK。




アナリティクス、サーチコンソールのそれぞれのサービスに移動し、日本語で詳しいデータが見られます!
Site KitはあくまでWordPress上でアクセスを確認する程度で、しっかり分析したいときは、サーチコンソール、アナリティクスを使っていきましょう◎
まとめ
Site Kit プラグインを使って、初心者でも簡単にサーチコンソールとアナリティクスの連携をする方法をお伝えしました。
コードをコピー&ペーストするという作業がなく、クリックしていくだけで迷わず設定できたのではないでしょうか?
今はまだアクセスが0かもしれませんが、それは普通です!
私も3ヶ月目まではほぼ自分のアクセスでした…
記事を書いてGoogleに認知してもらったり、インスタで発信してブログを読んでもらうようになると、アクセスもどんどん増えていきます。
しっかり取り組めば、3ヶ月後のアナリティクス画面はすごいものになりますよ…!
理想の記事を書きたい人に
「頭の中で思い描いた記事を書きたい」「記事を書く時間を短縮したい」人には、SWELLがおすすめです。
私も10記事を書いたあと、有料テーマのSWELLに変更しました!
SWELLは直感的に操作できて、すっきりとおしゃれな装飾や、便利なメリットデメリット表を使えます。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
他にも便利な機能があり、ユーザーの要望によって微調整されたり、新機能が追加されています。
こんな装飾を入れたいな
SWELLなら、頭の中で思い描いたままパッと装飾できるのでとっても便利。プチストレスが無くなって、記事の書くスピードがあがりました!
\ 記事を書くのが楽になる /